1. Change the style by browser size.
We use this code.
<link href="size_1.css" rel="stylesheet" type="text/css" media="screen and(max-width:Apx)">
example
- <link href="mobile.css" rel="stylesheet" type="text/css" media="screen and (max-width:599px)">
- <link href="desktop.css" rel="stylesheet" type="text/css" media="screen and (min-width:600px)">
line 2 means screen size(width) larger than 600px is pc page.
If my body code is this
- <div id="pc_view">
- <p >
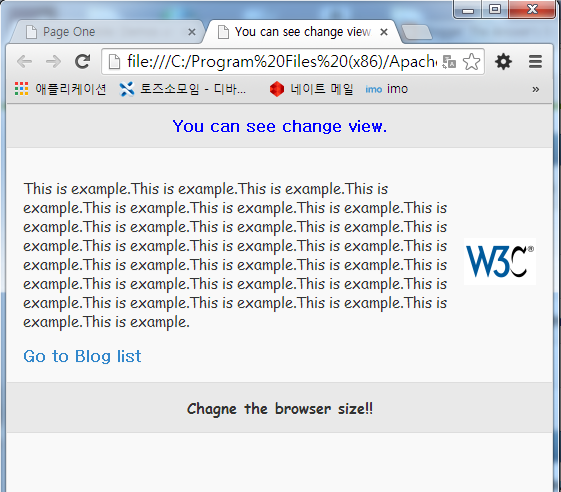
- his is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.
- </p>
- </div>
- <div id="mobile_view">
- <p>
- This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.This is example.</p>
- </div>
This is mobile page!!
This is PC page!!
2. Apply to common style.
We will using 'style tag' in head tag.
<style>
your style code.
</style>
example
This example means 'h2' tag's color is red .
If my body code is
3. Using special font
Using this style tag.
font-family:your font...;
example
- h2{
- color:#F00;
- font-family:Arial, Helvetica, sans-serif;
- font-size:15px;
- }
- h4{
- color:#0F0;
- font-family:"Comic Sans MS", cursive;
- font-size:15px;
- }




No comments:
Post a Comment